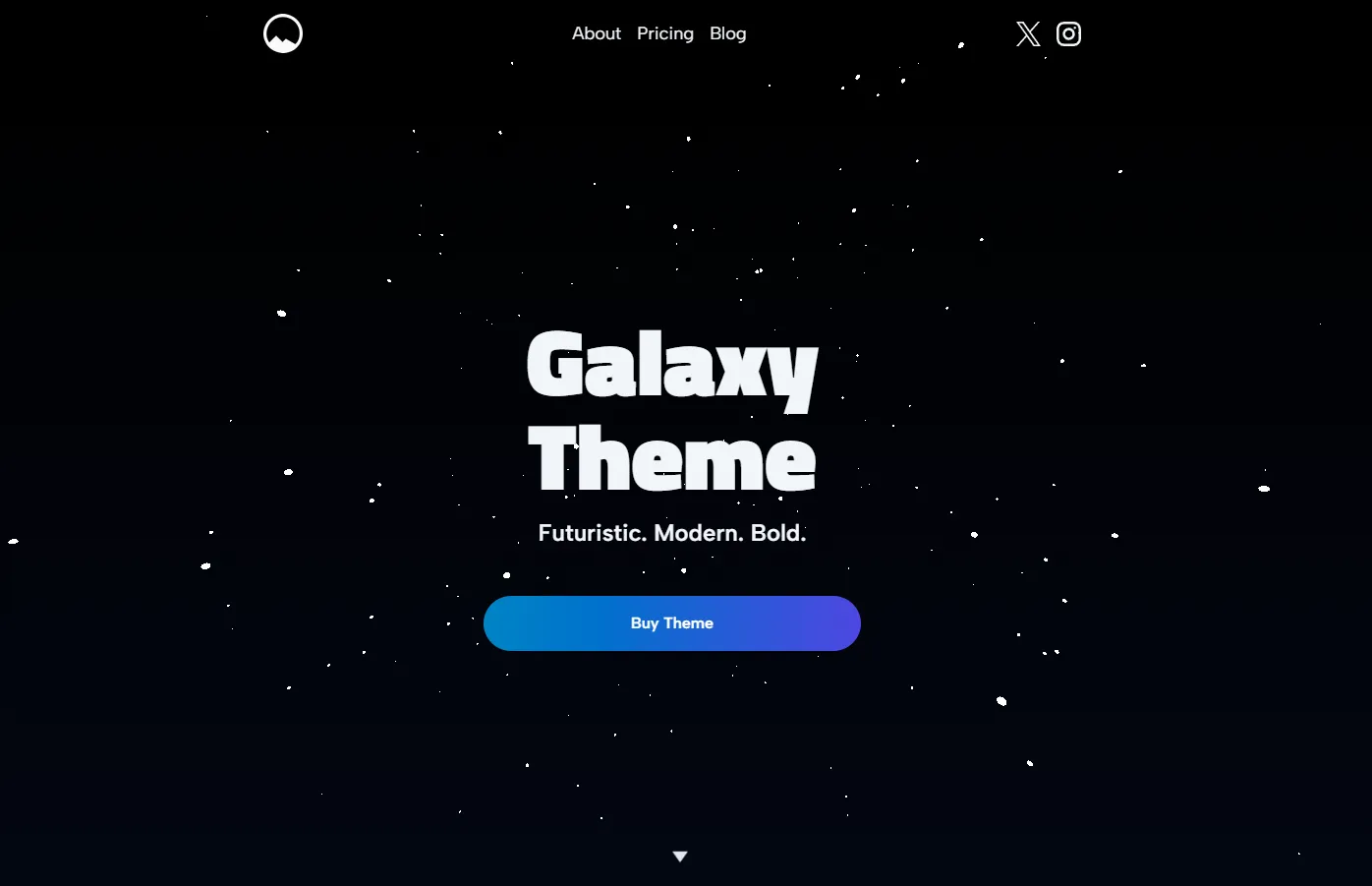
HeroSection
This component is by default 100svh - 73px (which is the height of the navbar!).
The HeroSection allows you to set a huge title, subtitle and Call to Action. All centered in the center of the page.

import { HeroSection } from '@futurethemes/galaxy:components'
<HeroSection title="Galaxy Theme" subtitle="Futuristic. Modern. Bold." link="https://FutureThemes.io" layout="center"/>Props
title
string
The main h1 for your site. This will be displayed in huge
letters in the center of your page.
subtitle
string
This is your tagline which sits underneath your heading.
link
string
This is the url to your Call to Action. This displays as a big button underneath your subtitle.
layout
center | side
default: center
HeroComponent comes with two layouts, center and side.
center is center-aligned, whilst side is left (or start for instrinsic alignment) aligned.
class
string
Pass arbitrary classes to your final <section> tag.
Tailwind classes are allowed!
Slots
If you don’t want to use the default styling, you can also pass slots
for your title and subtitle.
title
import { HeroSection } from '@futurethemes/galaxy:components'
<HeroSection> <Fragment slot="title"> # Hello there </Fragment></HeroSection>subtitle
import { HeroSection } from '@futurethemes/galaxy:components'
<HeroSection> <Fragment slot="subtitle"> ## General Kenobi </Fragment></HeroSection>